
Анимации на CSS: 13 библиотек для креативных решений
Оригинал: https://proglib.io/sh/mMYgtkQnLF
- Animate.css – готовая библиотека кросс-браузерных анимаций для использования в любых проектах.
- Magic CSS animations – набор простых анимаций для включения в веб-проекты или приложения.
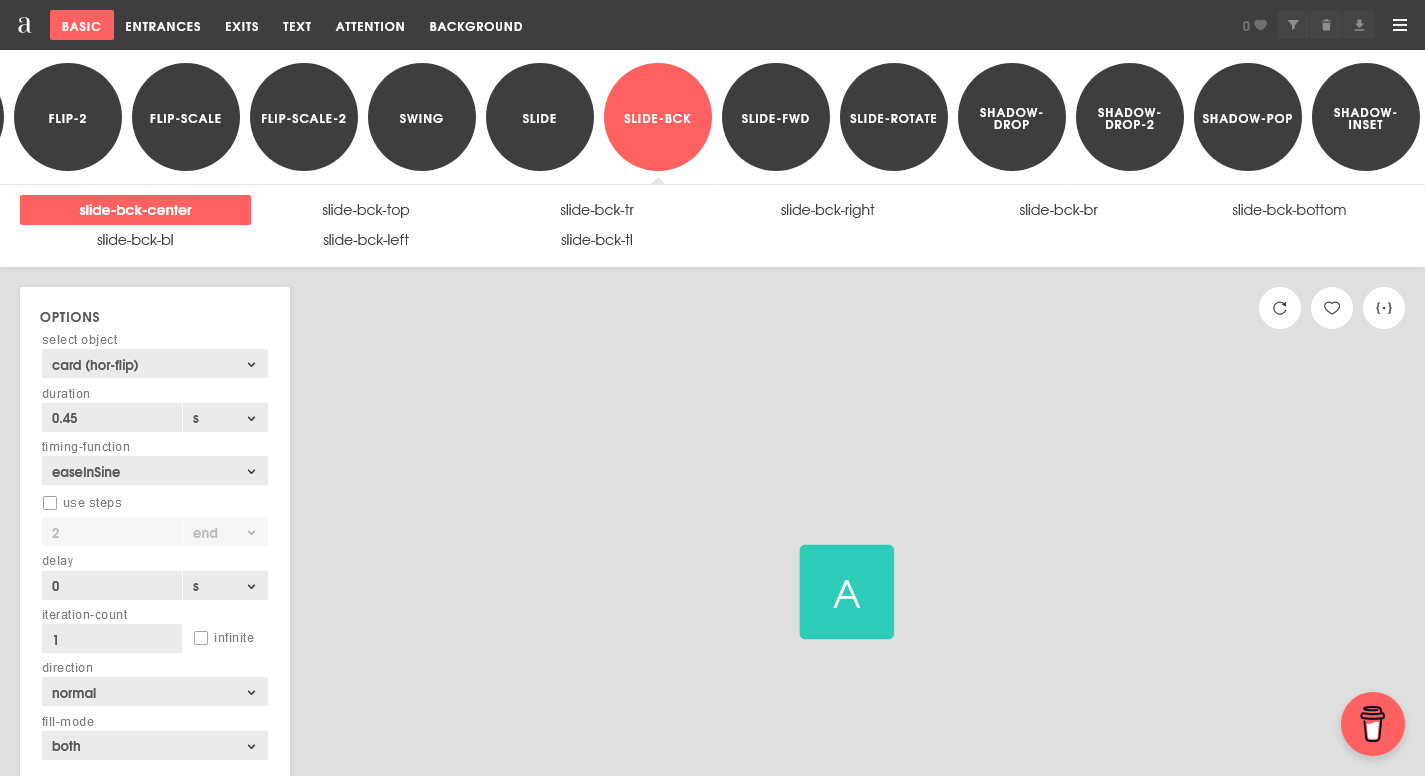
- Animista – библиотека с возможностью протестировать и скачать только нужные анимации.

- Epic Spinners – набор оригинальных спиннеров для использования в проектах на Vue.js.
- Whirl – большая коллекция интересных CSS-анимаций загрузки различного типа: дуги, отскоки, преследования, цветовые диапазоны и др.
- Three Dots – набор CSS-анимаций загрузки, созданных с использованием только одного элемента (точки).
- Mimic.css – коллекция анимационных эффектов для текста.
- Hover.css – набор эффектов для оживления ссылок, кнопок, иконок, логотипов, SVG и изображений.
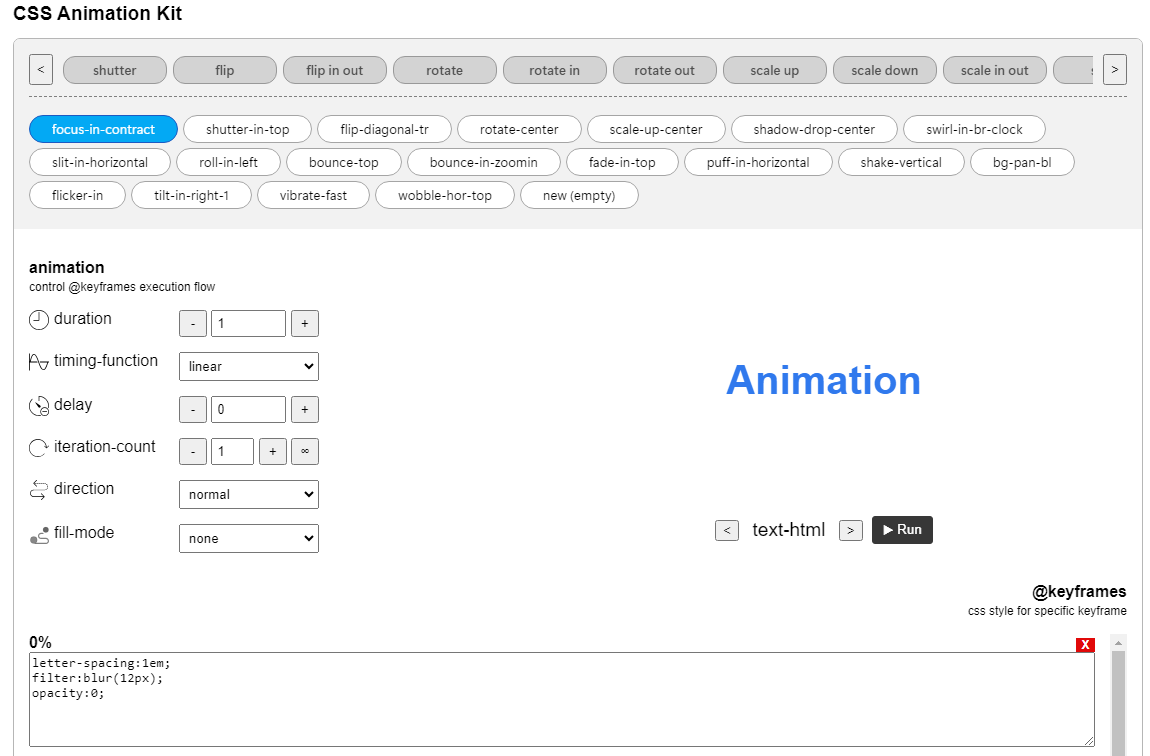
- CSS Animation Kit – набор анимаций на чистом CSS и HTML.

- LDRS – анимированные индикаторы загрузки и спиннеры.
- AnimatiSS – большая коллекция качественных CSS-анимаций с возможностью копирования кода одним кликом.
- imagehover.css – CSS-библиотека для легкой реализации эффектов масштабирования при наведении на изображения.
- SpinKit – набор простых и элегантных CSS/HTML-спиннеров, код которых можно скопировать одним кликом.



Adhuc quaerendum est ne, vis ut harum tantas noluisse, id suas iisque mei. Nec te inani ponderum vulputate, facilisi expetenda has et. Iudico dictas scriptorem an vim, ei alia mentitum est, ne has voluptua praesent.
Sumo euismod dissentiunt ne sit, ad eos iudico qualisque adversarium, tota falli et mei. Esse euismod urbanitas ut sed, et duo scaevola pericula splendide. Primis veritus contentiones nec ad, nec et tantas semper delicatissimi.
Duis sed odio sit amet nibh vulputate cursus a sit amet mauris. Morbi accumsan ipsum velit. Duis sed odio sit amet nibh vulputate cursus a sit amet mauris
Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius. Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudium lectorum.
Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem.